At Capital One, I was Head of Design for Auto Navigator
Capital One’s Auto Navigator lets customers find and finance their next car.
I joined Capital One in November, 2020. In February, 2021, we set out to redesign the core Auto Nav experience in preparation for the 7 year-old product’s first National Marketing Campaign. We had 10 weeks to do it!
The update lifted core business metrics (Favorites, Offer Summary views, and Lead Generation) that are key indicators of a likelihood to fund with Capital One.
Through visual design and copy updates only, we lifted funded loans by 4-5%.
Design, Product, Engineering, Legal and Marketing are working more collaboratively than ever before.
How do you get a team motivated and inspired to deliver sweeping changes quickly, when past updates have been slow and incremental?
The product Problem
When I joined Capital One, Auto Navigator was a successful part of Capital One’s business, but 80% of its customers were existing Capital One customers. So there was an awareness problem, and massive growth opportunity. And when the National Marketing Campaign promised to bring an entirely new audience to the site and app, we evaluated the current experience and knew there were issues we wanted to solve first.
Aside from the visual design, there were serious customer confusion issues. If customers were able to understand our offering, many didn’t know what to do after they pre-qualified — or what a pre-qualification meant.
Old Auto Navigator experience: Homepage, Search Results Page, Vehicle Detail Page
The Team Problem
In addition to the many product issues, there were process, collaboration, and team morale issues. Designers had created a lot of great designs over the past couple of years, but nothing was getting built.
And the design, product and engineering teams spent 2020 updating one page of the experience. Everyone involved had a little PTSD from this.
I wanted to understand why there were so many blockers.
“Without great partnerships with Product, Engineering, and other stakeholders, designs are just files on my computer.”
Some of the Vision work that was collecting dust on designer’s computers
The Mission
In February, my manager made a commitment to executive leadership that we would bring the Vision work to life in time for National Marketing. We had 10 weeks to do it.
Discovery process
First thing I wanted to understand was what might prevent us from delivering within this aggressive timeline. So, in order to set a direction forward, I had to first look back.
I met with designers and product managers to understand what typically gets in our way or slows us down. I learned there were two big issues:
The designers had an “all or nothing” approach to their solutions. They worked hard on creative solutions that solved real user needs, but hadn’t learned how to partner with Product to break down the work into achievable chunks, while pushing for meaningful progress.
And anything that involved backend changes would increase timelines 3x.
When I looked back at the work that wasn’t getting built, I noticed all of the “Big Ideas” required significant backend work.
I also noticed there was a lot of existing research around points of confusion that we hadn’t acted on yet. A good content strategy would go a long way in helping.
So, if my goal was to bring this work to life — but we’d never be able to deliver those specific features within our timeline — I wanted to figure out what the essence of the work was, and what problems we could solve.
The common thread
Aside from all the new features in the Vision work, the common thread was that it was simpler, cleaner, easier to understand, and offered a friendlier tone, which is important because the car buying process can be very stressful, and even embarrassing if customers aren’t set up for success.
We could achieve all of that through just front end changes and copy updates.
I developed principles that I extracted from the work to help drive the designs and remove arbitrary decision making:
Real: Our service provides Real Rates, to Real Customers and generates Real Leads. Expressed through more natural photography. No illustrations of people or cars.
Friendly: Car buying is stressful and even embarrassing if customers aren’t set up for success. Expressed through soft shadows and rounded corners, and helpful copy that’s clear and concise at a 7th grade reading level.
Accessible: An accessible experience is better for all users. Not just covering people with disabilities, but also people with little to no knowledge about car buying or financing. Expressed through the accessibility standards we follow, and explaining complicated things in the simplest of terms.
The strategy
We couldn’t just show the designs and ask Product to figure out how we could get it done. That hadn’t worked in the past. We needed to be an equal partner in this effort, and lead both creatively and strategically.
I offered up a plan that was tactical and achievable. I also shortened timelines by establishing some guardrails and changing the way we collaborated and delivered.
A more agile process with overlapping design & dev efforts, that lets us progressively work through each tier of work
I broke the work out into three Tiers:
Tier 1: Front end changes only
Tier 2: Common capabilities and consistency across all consumer products
Tier 3: An end of year product goal I can’t share here
We changed our design process:
Start with what we knew. There was years of research & insights that hadn’t been acted on
More realistic scope and delivery. No backend changes
More agile. Deliver to engineering when all major layout decisions have been made (70% complete), instead of waiting until everything was locked and final
More inclusive. Weekly reviews with Legal, instead of waiting until the end, where last minute surprises & requirements would push back delivery dates
The proposal
By the end of February, there was a strategy meeting, with the goal of having an actionable scope and plan.
I presented the end state designs, the 3 Tiered approach, and the process outline above.
When it came time to scope the work, Product Managers presented a Lowest Effort, Highest Confidence, Lowest Risk strategy. This involved the Homepage, Pre-qualification application, Onboarding, and the Offer Summary.
“Lowest Effort” strategy
But as I was listening to this proposal, I knew this would create a fractured customer experience. I drew up where those pages lived within the typical high traffic user flow.
CX gaps in the “Lowest Effort” strategy
So at the end of the meeting, I risked ruffling feathers by saying this sounded like a “Capital One-Focused” approach. No one seemed to disagree. I asked to share my screen, and showed this fractured experience, then scrolled down to where I’d sketched out the core user journey. I recommended an approach that was Highest Customer Impact, Highest Confidence, Lowest Risk. And I recommended we update parts of the native app experience, too.
My proposed “Highest Customer Impact” strategy
Senior leadership signed off on this strategy. But Product worried about the additional scope. So I spent the next one to two weeks working out the specifics with Product and Engineering until we were all aligned and ready to move forward. My partners respected this willingness to sit at the table, get into the details, understand their constraints and pressures, and meet in the middle.
And, to address our customer confusion insights, I developed a content strategy that included friendlier, simpler copy throughout, plus “What’s Next” content blocks to let customers understand where they are in the process and which actions could help them continue successfully.
Design Process Changes
I also changed the way the design team worked, bringing in more real-time collaboration using Zoom and Figma to “swarm” on a specific problem or design exploration.
And I changed the way we collaborated with Product, Engineering, Legal, and Marketing.
The new process was much more agile, and eliminated last minute surprises, ensuring we’d be able to hit our tight deadline.
Our new design process
The Outcome
The design update has lifted most key business metrics, including activities that are the highest indicators of a likelihood to fund with Capital One — favorites, Offer Summary views, lead generation. And the design has led to a 4% lift in auto loan funding.
To me, this was a validating exercise in the business value of higher quality design and clear UX copywriting that educates and guides customers.
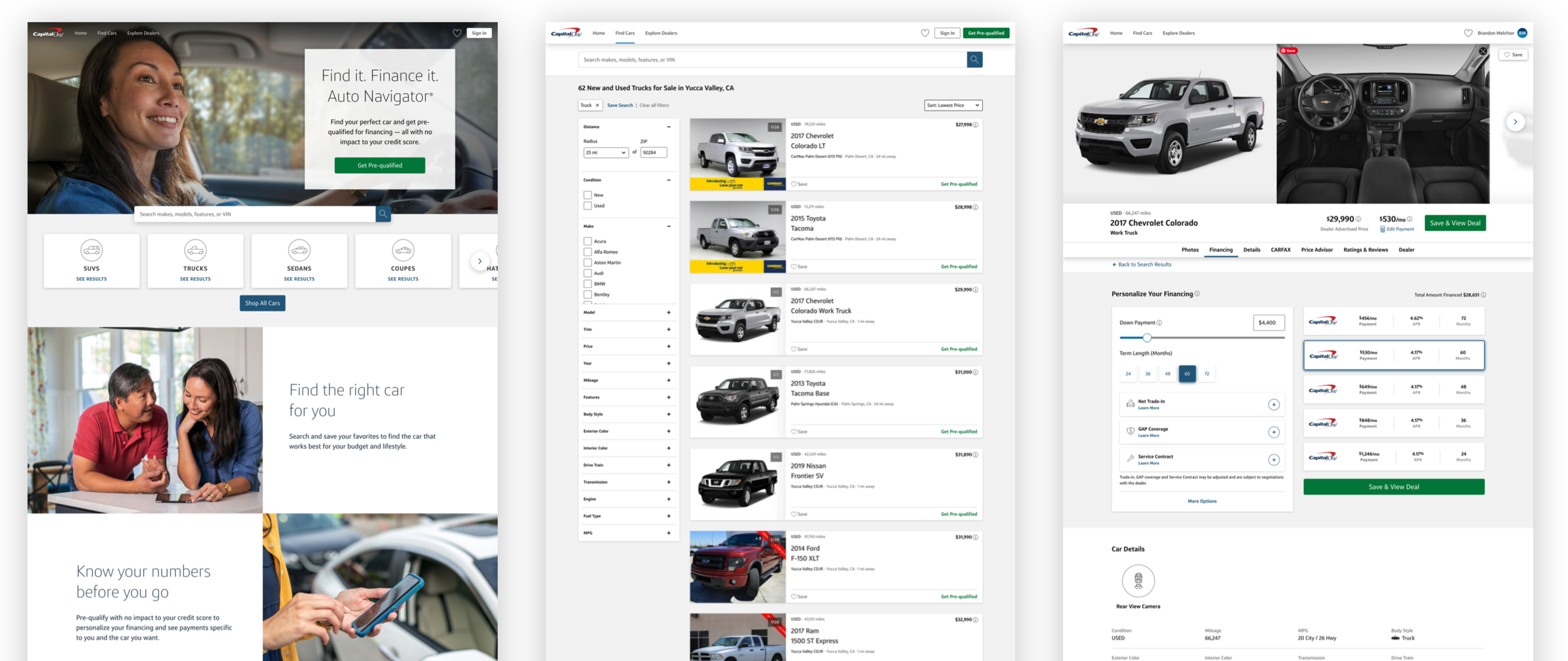
Auto Navigator home
A new homepage that helps solve customer confusion and leans into aspirational photography that’s about the freedom of car ownership instead of the process of car buying.
Search results page
A simplified Search Results Page that shows more results above the fold.
Vehicle Detail Page
A Vehicle Detail Page that organizes information in a more digestible way, and accentuates the monthly payment, because research shows it’s most important to consumers.